This article was written by Laura Clemons, Director of Strategic Operations, at Greystone.Net.
Go back with me to the mobile web world 10 years ago… 
All of a sudden, mobile devices were a focus. BlackBerry devices were out and the iPhone was in. I examined a coworker’s new iPhone 4 and decided it wasn’t for me because I couldn’t “feel” the buttons when I dialed a phone number. Well, I got over that little detail -- just one year later, that I would be sleeping, eating and driving with an iPhone, as well as calculating, searching for diagnoses and trivia, watching movies, Facetiming and texting. And very rarely, if ever, I would actually use it as a phone. Who knew I would carry around a computer with phone capabilities?
Because of this disruptor, hospital websites needed to look fabulous on a mobile device, or at least legible. It’s kind of funny because I remember assessing websites back then and part of the process was to see if the website had a separate mobile site or was responsive. Honestly in those days, if I could find an app or if the website came up on a mobile device, I said that hospital was “good to go!” Now the process is a little more sophisticated as are the hospital marketers and users.
I want to take a moment to look at the mobile predictions we had then. Have they stood the test of time or did they evolve into something different?
So, our tribute to then and now -- why you can’t ignore cell phones:
Then: Smartphone penetration is at nearly 20%, and about half those without them say they plan to get one in the next year.
Now: Smartphone penetration is at 71.4% (Statista 2020). Back then, we worried about users being able to see our website messaging on that tiny screen. Now, we are worried about creating content in video that is searchable and appealing to mobile users, fending off mobile security threats, and dealing with regulations effecting the user experience.
Then: The prediction was that more people will access the internet from their phones than from a desktop and the internet statisticians were right!
Now: For the past 3 years mobile has topped desktop internet usage:
- 2016: 57%/43%
- 2017: 63%/37%
- 2018: 58%/42%.
It is worth noting that people spend more time on desktops than on mobile devices. This makes sense to me because most cell phone users are looking for an immediate answer to a question during a brief online session, while desktop users tend to get distracted when browsing on their desktop.
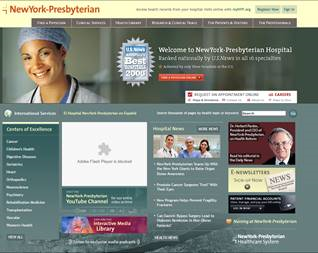
Then: “Mobile friendly” was new and not very prevalent. Below is an example of the NYP site from 2010 that was not responsive. Remember Adobe Flash not showing on Apple devices? That was a game changer -- users had to horizontally scroll this site on a mobile device. NOBODY does that any more…do they?

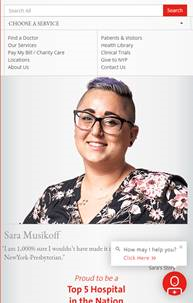
Now: Here is what the NYP site looks like today. The mobile site is simplistic and well organized, or as simplistic and organized as it can be for a hospital website. Messaging is easy to see, and type is easy to read.

Something we didn’t think much about back then was changing the homepage image and providing testimonials. Now, it is very common to provide personalization or at the very least, alternate images on the homepage to give your website a new look when users visit the site on more than one occasion.
Back then, there weren’t many device sizes to design for. A hospital was doing well if their site accommodated for three sizes. Now, there are so many sizes that the site needs to be accessible on many variations of devices and sizes.
Also, Google rolled out a change to the search engine algorithms in 2015 which now factors in a website’s mobile presence as a ranking signal.
The Point: The mobile predictions we had 10 years ago still hold true. But now we have so much more to plan for. Like almost everything, this, too, has evolved. It is a foregone conclusion that hospital marketers are designing for mobile responsiveness and mobile apps that target specific audiences or tasks. In addition, design and usability coupled with content and SEO is in the forefront of everyone’s mind.
I believe most hospitals are at least exploring personalization, monitoring security threats and looking into ADA compliance and regulations. So, what do you need to do to move the needle forward? Is it a plan to include some of these missing components or is it help with implementation? Do you need staffing approval, budget, governance or all three? Let us know how we can help and we will be happy to guide you when you are ready for the next step.